Blog
Graphic Apparel Design for Simply Sage Market
Graphic Apparel Design for Simply Sage Market
T-shirt design is where creativity meets everyday life. It’s all about taking simple ideas and turning them into something people actually wear. At Simply Sage Market, I get to bring that vision to life through designs that feel modern, meaningful, and true to the brand.
Working on collections that reach stores like Target and Kohl’s has been an incredible experience — not just about creating art, but about understanding what connects with people. Every line, color, and phrase has purpose. It’s design that feels easy, but never ordinary.
Preview of Graphic Tee Designs:

Want to see more of what I’ve done with Simply Sage Market? Check out their website: www.simplysagemarket.com
Sticker Design for Leisure Time
Sticker Design for Leisure Time
Who doesn’t love a great sticker? They’re fun, bold, and a perfect way to add personality to just about anything. I’m excited to share a collection of sticker designs I created for Leisure Time Inc. – a company all about outdoor living, from hot tubs to fireplaces. These designs aren’t just about looking good; they’re about bringing the brand’s story to life in a way that’s playful, memorable, and impossible to resist. Whether you’re a designer hunting for inspiration or a sticker enthusiast, this post has something for you. Let’s jump in and explore these creative little works of art!
Preview of Stick-Tacular Creations:
Stickers may be small, but their impact is anything but! Designing for Leisure Time Inc. was an exciting opportunity to combine creativity and branding in a way that’s fun, functional, and visually engaging. I hope this glimpse into my sticker designs has inspired you, whether you’re a fellow creative or just a fan of cool designs. Stickers have a way of connecting with people in unexpected ways, and I’m proud to have created pieces that resonate with both the brand and its customers. Now go stick something amazing!
Social Media Carousels
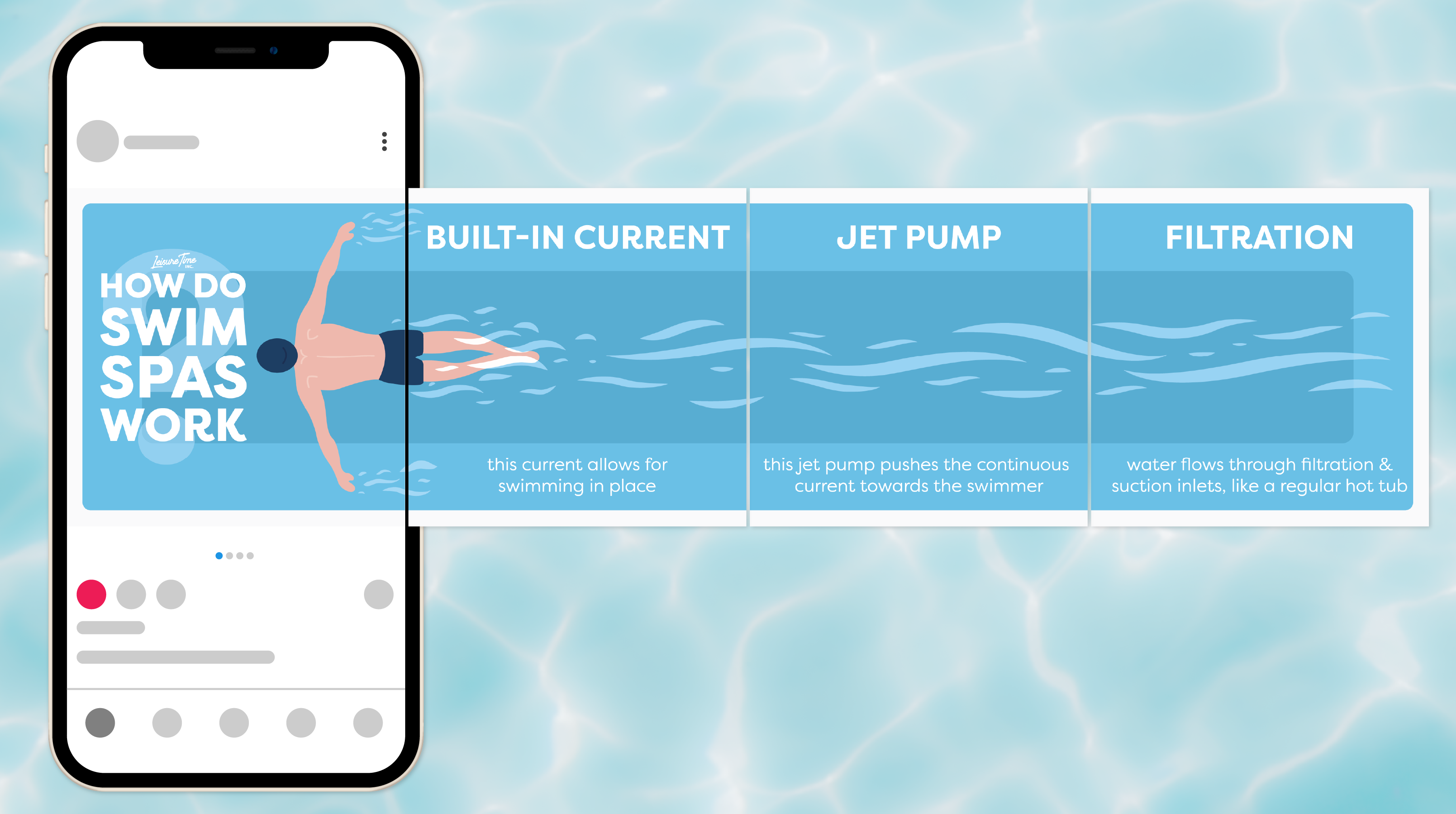
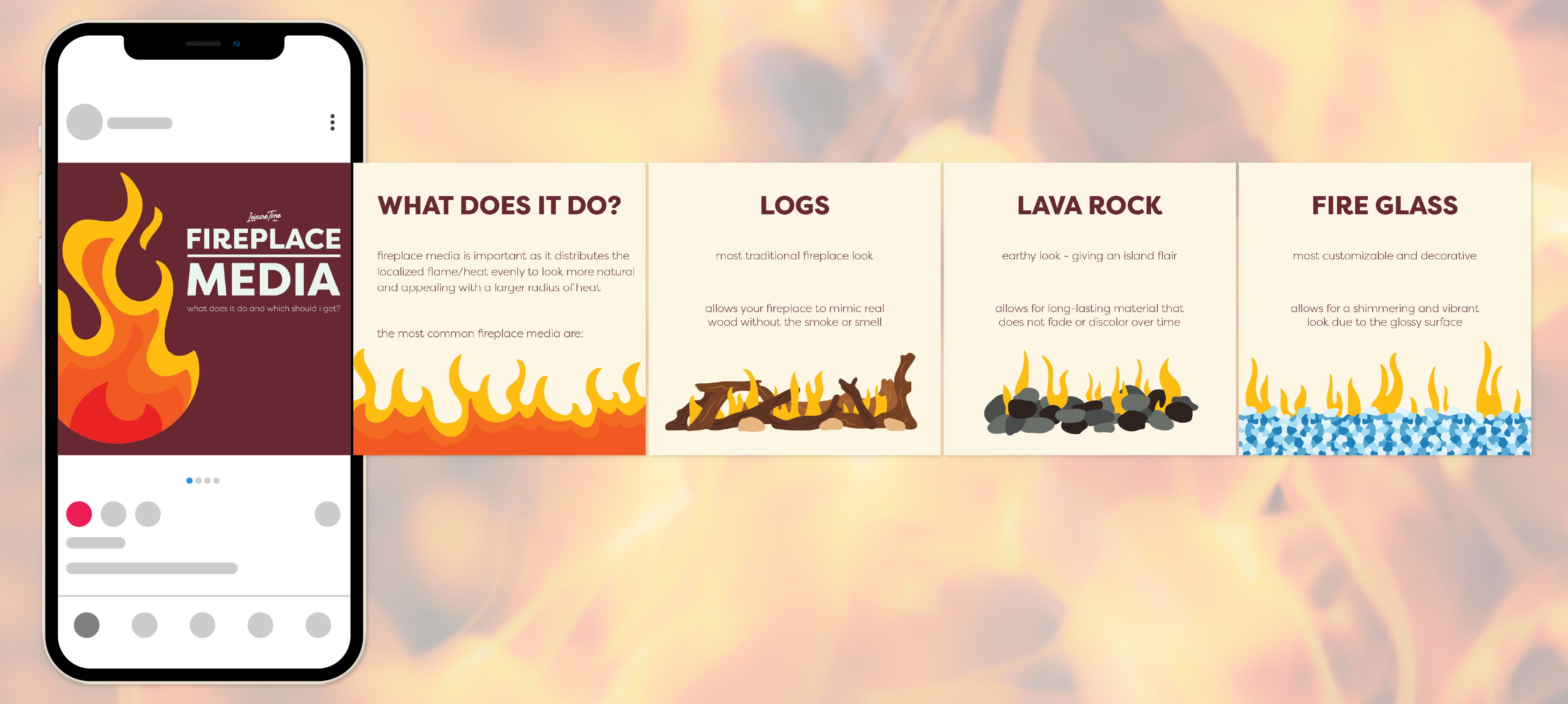
Social Media Carousels
Get ready to be blown away by some incredible social media carousels! I’m thrilled to feature a collection of stunning designs created by me for Leisure Time Inc. – A retail company focused in outdoor living, from hot tubs to fireplaces. Each carousel is a work of art that allows complex ideas to be easily digestible to the viewer and leave a lasting impression. Whether you’re looking for inspiration for your own social media posts or just love admiring beautiful design, you won’t want to miss this post. So without further ado, let’s dive in and explore some truly amazing carousels!
Just A Sneak Peek Into Previous Carousels:
Want To See More?
Check out the Instagram page I’ve been running for Leisure Time Inc. In just one year, I’ve been able to help this company experience an 11% growth in following and engagement!
Illustrating Roku Screensavers
Illustrating Roku Screensavers
Roku has been making TVs smart since 2002. With their hardware digital media players, any television can stream their favorite platforms with just the use of an HDMI cord. When the user leaves the Roku idle for an extended period of time, a screensaver appears while the device is in sleep mode.
There are an infinite number of options for the user to choose to be their designated screensaver. Roku has a few selections of scrolling and animated screensavers that are beautifully illustrated cityscapes. Some of these illustration themes include romance, space, jungle, western, and many more.
I love changing the background on all of my devices to be themed to the current holiday. I realized that Roku doesn’t have any scrolling screensavers themed for holidays such as Christmas and Halloween. That’s why I took it upon myself to create two scrolling screensavers to upload to my Roku device for my senior project.
Each screensaver began with brainstorming and watching many Christmas and Halloween movies to get ideas for easter eggs and items to include in the scenes. Once I had an idea of characters and items to include, I created a detailed sketch in Procreate. From there, I transferred my sketch into Illustrator where I created a grayscale version of the finished design. This helped me to create the illustration and figure out the layers and looping without worrying about the colors too much. After color research, I was to design the flat illustration that would be later given highlights and shadows to mimic the Roku style while also giving the final design greater depth. With the illustration complete, all that was left to animate it through After Effects. By creating a parallax, each layer moved at different speeds to give the illusion of a 3D scene.
Through these themed holiday screensavers, I was able to refine my illustration skills while creating a project for a niche audience. Now when the season comes around, my TV will finally match the rest of the décor.
Video Presentation
Total Time Spent: 71 Hours
My senior project came together within 71 hours of work. Throughout this time, I worked on researching topics and colors, sketching compositions, drafting the scenes, refining the scenes, and animating. Each step of the way, I met with my mentor to receive feedback and know where to move forward.

Final Designs
Here are the final still illustrations of the Christmas and Halloween Roku screensavers. Following the final illustrations is a video that pans through both finalized animated screensavers.


Point and Click Adventure Game: JJ McReb
Point and Click Adventure Game: JJ McReb
A blue-skinned Pajama Superhero trying to fix the weather. A talking car and his dog traveling to the moon. Guybrush Threepwood. Point and Click adventure games of the ‘80s and ‘90s were wild – and also some of our first childhood interactions with computers.
As a love letter to the genre that raised us, our team of seven set out to create our own playable point-and-click adventure in 60 days and publish it to the Apple App Store.
Throughout this project, my main focus was on item design, room design, and character design.
Please enjoy the written case study which breaks down our process and showcases our final game design within a semester’s worth of work.
You can download and play our final app on the Apple App Store.
Wellness App Design: tend.
Wellness App Design: tend.
As the world becomes increasingly digital, people are integrating technology into their health and wellness habits. With the advent of smartphones has come a new set of physical and emotional wellness challenges. But we’re entering a new era of users who are self-aware of these challenges and are taking active steps to reclaim their lifestyle and build new habits.
As a team of seven designers, we set out to design a goal-setting app with three main objectives:
• Ease of use
• Provides value to the user
• Visually appealing
Throughout this project, I wore many different hats. Here are some examples of titles I earned throughout this project:
• Art Director
• Brand Explorer
• Brand Style Designer
• Style Developer
• Animator
• Storyboard Artist
• Illustrator
• Photographer
• Content Writer
Please enjoy the written case study which breaks down our process and showcases our final app design within a semester’s worth of work.
Tend - Case Study by Juleen Mathias on Scribd
Illustrating A Calendar: A 3 Week Project
Illustrating A Calendar: A 3 Week Project
Whenever I design, I feel like I am able to put a piece of myself into the final product. Most of the time, it’s my style or my dedication. Every so often, I decide to create a design that relates to who I am and defines what I value. These projects are the ones I’m most proud of.
That’s what this project did for me. I grew up in the beautiful Southern California sunshine that truly defined who I am and how I see the world. I never realized how blessed I was to live near some amazing locations. I’ve always wanted to create something that appreciated my roots of Southern California, but I never could think of something that was special enough.
I decided to make an illustrative calendar, but I wasn’t exactly sure what the theme would be. I debated about national park locations and even fictional illustrations. Then I realized that I could highlight some of my favorite locations across Southern California that give me fond memories.
Due to the short amount of time for this project, I was going to create six finalized illustrations, along with six more drafts for the remaining months. Each month would highlight different locations around Southern California that were dear to me.
Please enjoy my written case study which breaks down my process and showcases my final designs after 3 weeks.
Juleen Mathias 3 Week Project Case Study by Juleen Mathias on Scribd
18 Days of Logos
18 Days of Logos
Logos act as the frontman of a brand. Without a strong logo, a brand communicates that loyalty is not what they are after. For a brand to have absolute success, it is almost crucial for them to be represented by a strong and unique logo.
For 18 days straight, I designed a new logo each day. I brainstormed names and personas for 36 different companies. Using those personas as an inspiration, I created the main logo and an alternate logo.
Please enjoy my written case study which breaks down my process and showcases my final logo designs after 18 days of hard work.
Good Vibes Sticker Set
Good Vibes Sticker Set
Sketching



Drafting Process



From an abstract palm tree, to a better shape, to depth, this palm tree saw a lot of improvement throughout the drafting process. The final look included the detail lines on the trunk and different shading of the leaves to give the design more depth.
Finalized Design
These stickers can be purchased at:
https://www.redbubble.com/people/designbyjam/shop?asc=u





Photorealistic Vector Watch
Challenging myself by creating a photorealistic vector watch.
Sketching


This sketching process helped me to determine which watch I wanted to design. By breaking down the watch from Girard Perregaux, I determined that I was up for the challenge of designing the small details. Though, I knew it would be a challenge and I would hit many roadblocks.
Drafting Process


Finalized Design